GTMを使ってページがどこまでスクロールされているかを測定できるようになりました。
例えば売上に貢献しているような重要ページでユーザーがどの箇所で離脱しているのかが把握できれば、コンテンツの改善の方針も決めやすいと思います。
GTMでページのスクロール率を測定する方法は「ページ全体の何%で離脱したのか」か「ページ開始位置から何ピクセルのところで離脱したのか」の2通りが実装できます。
任意のところまでの距離ではないので、そこら辺はちょっと不便ではありますね。HTMLの指定idまでのスクロール離脱が測定できればいいのですが…
GoogleTagManagerでの設定方法➀「組込変数」
実装方法です。
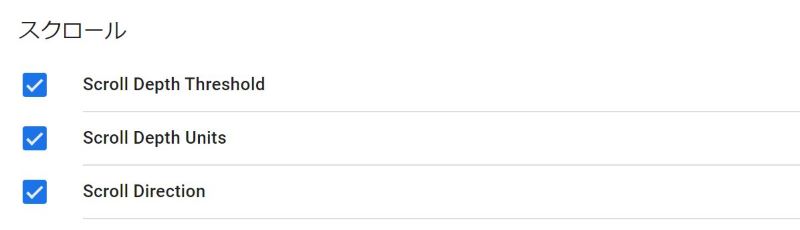
GTMのコンテナから「変数」で「組み込み変数」の中の「スクロール」に関する以下3つの変数を選択します↓
「Scroll Depth Threshold」:測定したスクロール量の変数
「SCroll Depth Units」:スクロール量が%なのかピクセルなのかの変数
「Scroll Direction」:測定するスクロール方向が縦なのか横なのかの変数

GoogleTagManagerでの設定方法➁「トリガーの作成」
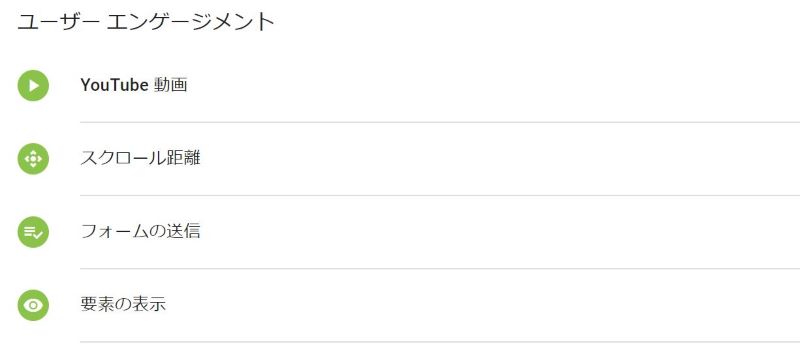
続いて「トリガー」に任意の名称(自分の場合は「スクロール距離トリガー」)を付けて、デフォルトで追加されている「ユーザーエンゲージメント」の「スクロール距離」を選択します。

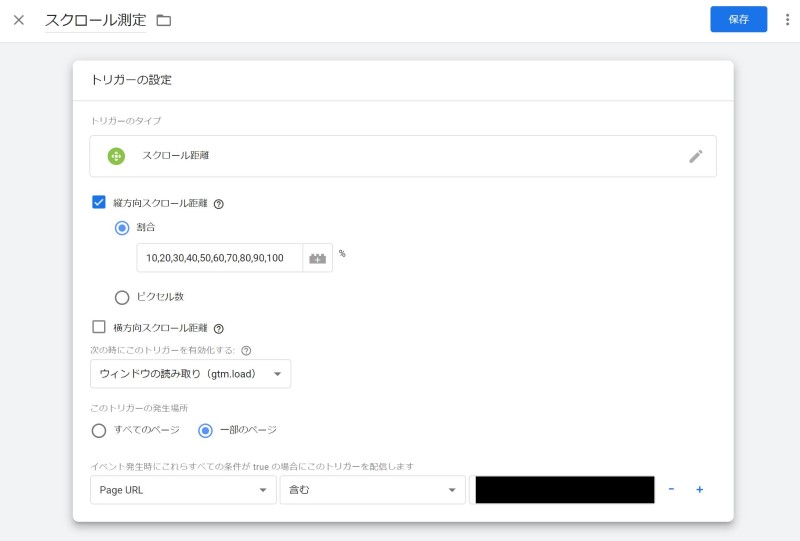
他には「スクロール距離の間隔」や「割合かピクセルか」「測定するスクロール方向」「スクロール測定を開始するタイミング」などを任意で設定できます↓(以下は実際の設定例)

今回は自分は広告出稿している特定のページについてスクロール測定を実施したかったので、上記のように測定するページも指定しました。
GoogleTagManagerでの設定方法➂「タグの作成」
最後にタグを作成します。
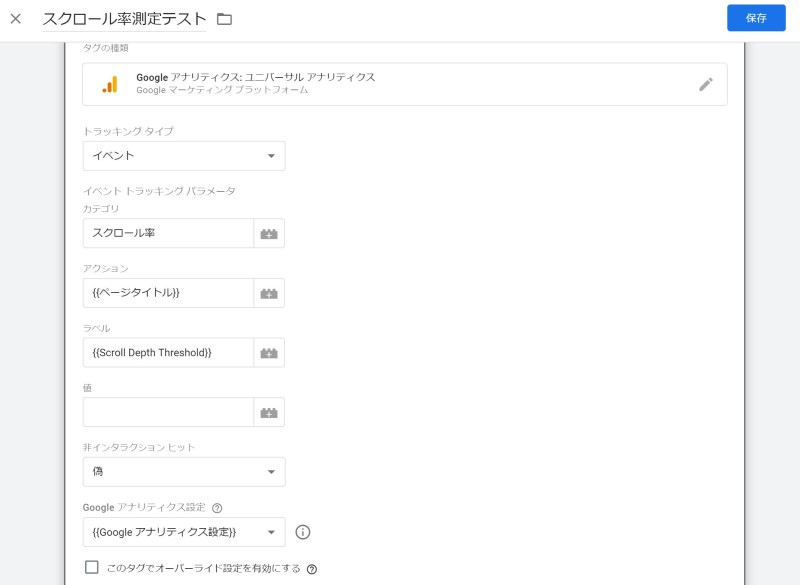
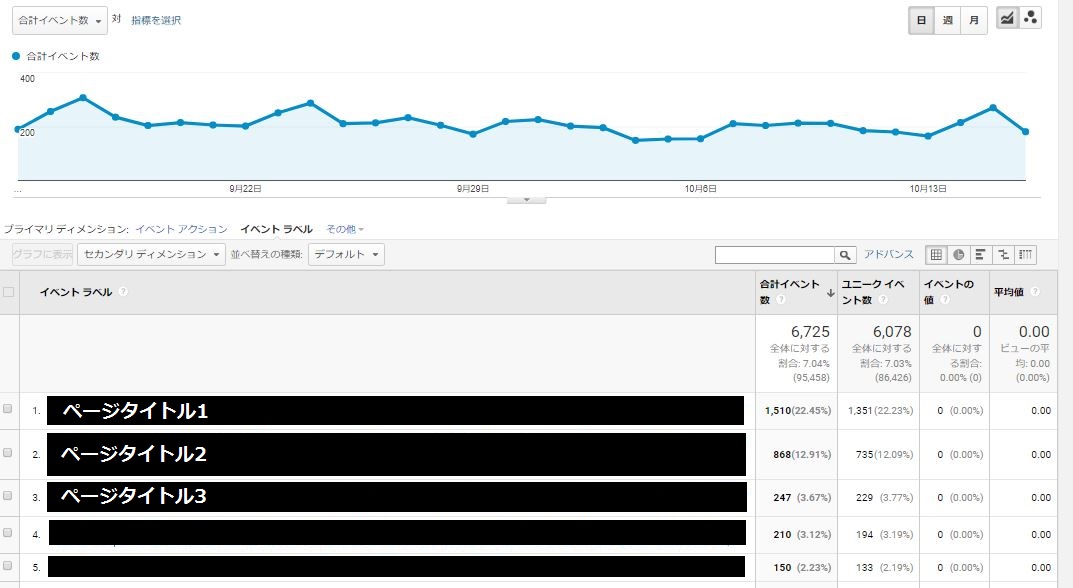
任意の名前を付けてGoogleAnalyticsのイベントにレポートします↓
カテゴリ:任意なので「スクロール率」でも
アクション:任意なのでカスタムJsで作った「ページタイトル」に設定
ラベル:ここを組込変数で追加した「Scroll Depth Threshold」を選択
他はデフォルトのまま
トリガーにステップ2で追加した「スクロール測定」トリガーを選択して「保存」で完成です。










コメントを残す