サイトを運営していると、追従型(フローティング)ボタンで訴求しているサイトをたまーに見かけます。
特にページが長くなる場合、スクロールが多くて適切な場所でバナーを表示するのが難しくなるので、追従型で表示できたら便利かもしれませんね。
CSSでposition:fixedなどを使って追従型バナーやボタンを実装するのは技術的には難しくはないですが、パッとできたら最高ですよね。
そんな背景から今回見つけたのが、Wordpressのプラグイン「Blog Floating Button」です。
試してみたところ、プラグインを有効化後に軽く設定するとこんな感じに追従型のバナーやボタンを導入してくれました↓

【このページのもくじ↓】
導入方法:Wordpressのプラグイン「Blog Floating Button」を有効化する
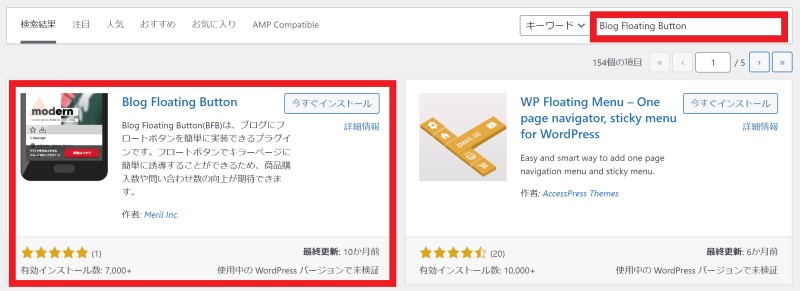
WordPressプラグイン「Blog Floating Button」の導入方法は超簡単で、Wordpress管理画面から「プラグイン」>「追加」から「Blog Floating Button」で検索すれば見つかると思うので導入していくだけです↓

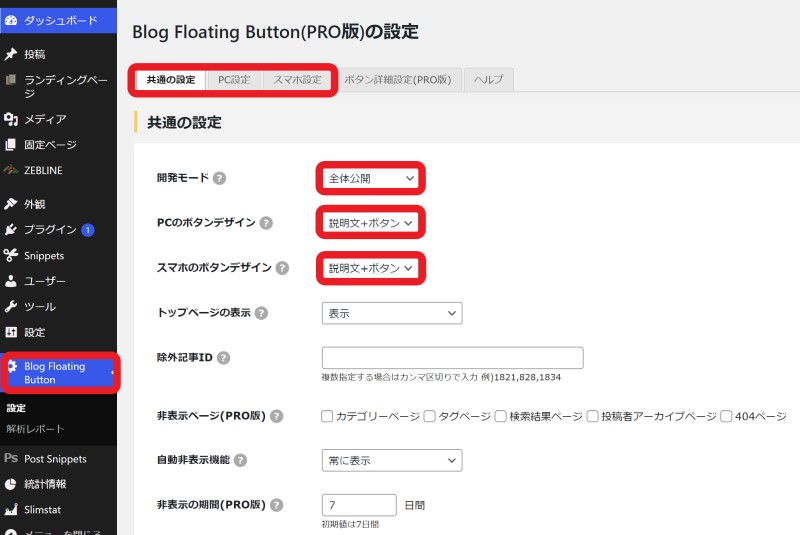
有効化後はWordpress管理画面の左メニューに「Blog Floating Button」が追加されているので、そこから設定画面に進めます↓

設定画面では「PC画面」「スマホ画面」のそれぞれで
「ボタンのみ表示」or「説明文+ボタン」or「ボタン+ボタン」or「バナー」
の4種類から表示したいコンテンツを選択します。
その後、上タブで「PC設定」と「スマホ設定」でそれぞれの表示項目を入力していきます。
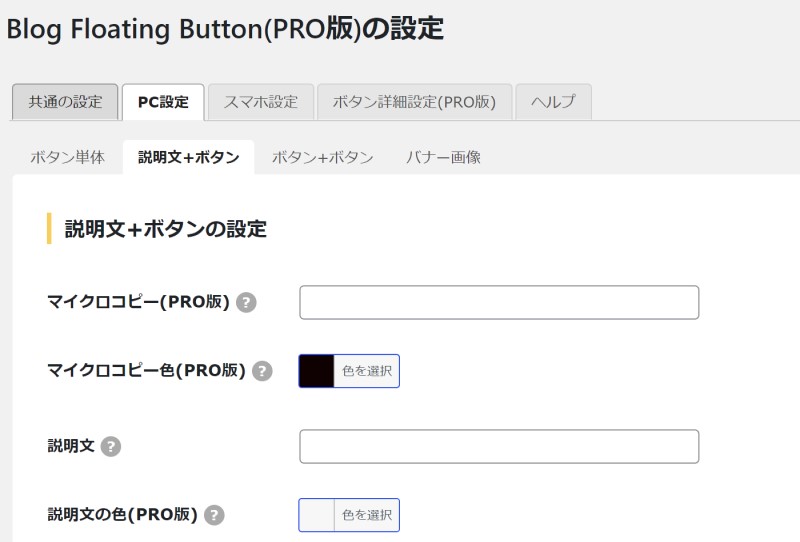
冒頭の例であれば、「PC画面」を「説明文+ボタン」に設定しているので、「PC設定」タブ内の「説明文+ボタン」タブ内で設定していきます↓

設定できるのは「ボタンの文言」「ボタンのリンク先URL」「ボタン横の説明文」「ボタンの色などの簡単なデザイン」と非常にシンプルです。
昨今ではほとんどのサイトでスマホユーザーの割合が多いと思うので、「スマホ設定」の方をしっかりとレイアウト確認するのを忘れずに。
最後に「共通の設定」タブの「開発モード」を「管理者のみ表示」⇒「全体公開」に変更すれば、全ユーザーに対してフローティングボタンが表示されるようになります。(完成)
より細かい設定も可能になるPro版4,980円(買い切り)もあるので、気に入ったら購入してみるのもいいと思います。(以下ページで購入後発行されるライセンスキーをWordpress内のPro版の設定画面で入力すれば使えるようになります)
Pro版で出来る事は以下の通り↓
・設定画面の広告を非表示にする
・個別記事毎の個別設定 ※投稿、固定ページ両方対応
・カテゴリー単位での個別設定
・ボタンデザインの詳細設定(フォントサイズ、余白)
・設定画面でライブプレビュー機能
・ボタン上部にマイクロコピーを設定可能
・リンクのrel属性にnofollowを設定可能
・カラーピッカーで自由にボタン色を変更
・ボタン色のグラデーション明度の設定
・フロートボタンの背景色を変更
・カラーピッカーで自由に背景色を変更
・クリック計測時のメモ機能を使用可能
・バツボタンを押した場合の非表示期間の設定(デフォルトは7日間)
・非表示ページの設定(カテゴリー、タグ、検索結果、投稿者、404)
・PRO版ライセンスキーは複数ブログで使用可能
・A/Bテスト機能を利用可能 ※別途有料ライセンスキーが必要
・ショートコードによる表示領域の制御
一応導入サイトで、他の追従型のコンテンツを導入していた場合バッティングしないように注意です。
【注意点メモ】:
Googleアドセンスのアンカー広告など、他の追従型のコンテンツとのバッティングは避ける
追従型の「一番上に戻るボタン」とのバッティングも避ける
基本的に追従型バナーはユーザー視点では「ウザイ」だけなので、2つ以上は論外ですし、今回の「Blog Floating Button」も最低限の大きさに留めたいところです。
個別で記事毎/カテゴリ毎に指定のフローティングバナー/ボタンを設置する方法
そしてここからが実践的な内容になりますが、サイト全体ではなく「記事ごと」や「カテゴリごと」に別々(またはON/OFFも可能)のフローティングボタン/バナーを設置する事も可能です。
使いそうな例だと
・サイト全体ではなく●●というカテゴリの記事にだけ△△のバナー/ボタンを表示したい
・この記事のスマホビュー/PCビューにだけ〇〇のバナー/ボタンを表示したい
などもカスタマイズ可能でした。
「Blog Floating Button」プラグインを有効化後、プロ版のライセンスコードを入力してアクティベートすれば、以下の手順で「カテゴリ毎」「投稿記事毎」の「Blog Floating Button」の設定が可能です↓
ちなみに以下を設定する前に、全体では表示しないように「共通設定」で以下の設定にしておきましょう↓
「開発モード:全体公開」
「PCのボタンデザイン:表示しない」
「スマホのボタンデザイン:表示しない」
カテゴリ毎の「Blog Floating Button」の設定
WordPressの「投稿」>「カテゴリ」>「カテゴリを編集」画面からカテゴリ毎に「Blog Floating Button」で表示するバナーやボタンを設定する事ができます。
投稿ページ毎の「Blog Floating Button」の設定
個別の投稿ページ毎に「Blog Floating Button」で表示するバナーやボタンを設定するためには、その記事の投稿ページ下部に「Blog Floating Button」の設定画面が表示されているので、そこからカスタマイズする事ができます。
これは画期的🎵








コメントを残す