Googleタグマネージャーの導入方法を自分用の忘備録として残します。Googleタグマネージャーのアカウントを作成するところまでは割愛し、現在持っているサイトにGoogleタグマネージャーを導入するところから解説していきます。
Googleタグマネージャー導入手順1:まずは「コンテナ作成」から!
まずはGoogleタグマネージャーの中に”コンテナ”と呼ばれるユニットを作成します。
コンテナはGoogleタグマネージャーの中にあるサイト毎のアカウントだと思ってください。1サイトにつき1つコンテナを作成するのが一般的です。
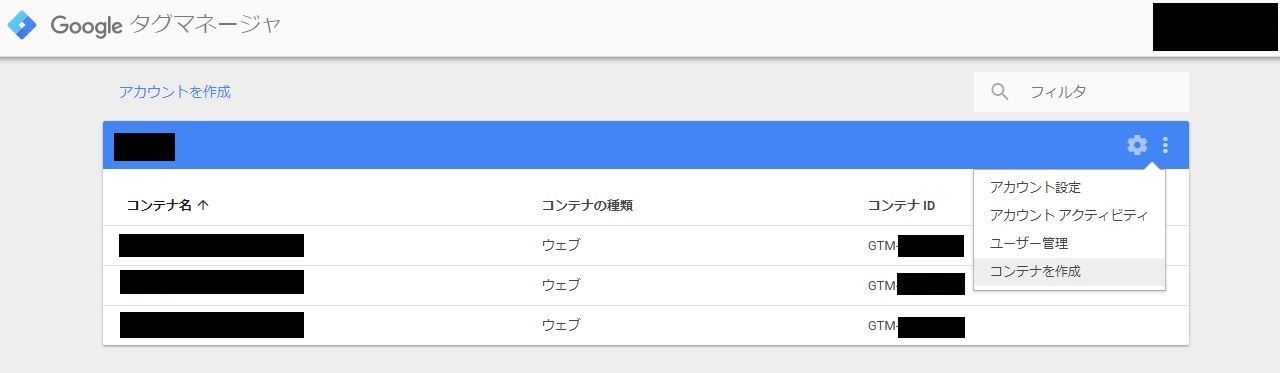
以下の画面から歯車の右の三点マークをクリックし「コンテナを作成」からコンテナを作成します↓

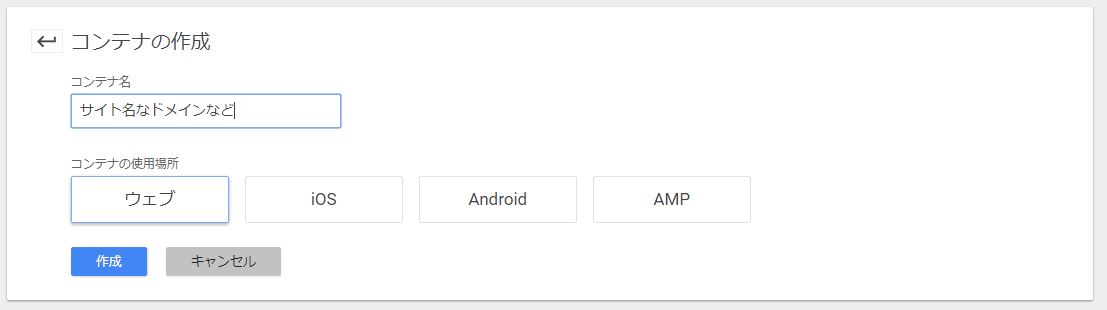
続いて「コンテナ名」と「コンテナの使用場所」を決めます。
- コンテナ名:サイト名やドメインなど、どのサイトなのか自分が分かり易い名前を付けましょう。
- コンテナの場所:サイトの場合は「ウェブ」でOKですが、AMP対応している場合は「AMP」を選択。
アプリもOSに応じて選択可能です(自分は使ったことがありませんので導入方法は分かりません)

これでコンテナの作成が完了しました。
これからこのサイトに導入するコードなどは、対応するコンテナ内で設定していくことになります。
Googleタグマネージャー導入手順2:Googleタグマネージャーをサイトに導入する
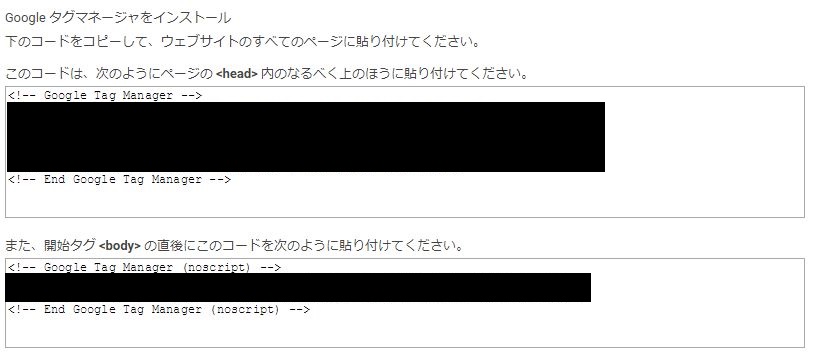
そのまま「コンテナ名」と「コンテナの使用場所」を決定すると、以下の「Googleタグマネージャーをインストール」というポップアップと2種類のコードが表示されます。

このポップアップを飛ばしてしまった場合には「管理」に「Googleタグマネージャーをインストール」という項目があるので再表示可能です。
コードはこのままコピペで導入したいサイトの<head>内と<body>直後にそれぞれコピペしましょう。
多くの人がこのサイトのようにWordPressのようなCMSを使っていると思いますが、その場合はそれぞれのCMSやテーマで導入方法が異なるので各自行ってください。
当サイトではWordpressの「stork」というテーマを使っています。
ダッシュボードから「外観」⇒「テーマ編集」より所定の場所を探してGoogleタグマネージャーの2コードを書き加えました。(多くの場合header.phpなどに記載されています)
これでGoogleタグマネージャーのサイトへの導入は完了です。
これで今設定したコンテナとサイトが紐づいた状態になり、以降このコンテナに加えられる設定がサイトに反映されることになります。








コメントを残す