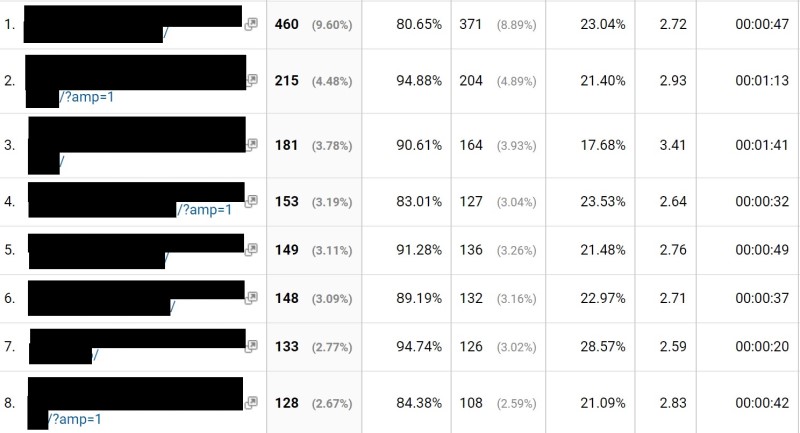
ページの表示スピードが劇的に上がる「AMP」を試している人も多いと思いますが、過渡期だとAMPページと通常ページ(非AMPページ)の両方が混在している状態になり、Googleアナリティクスのレポートを見ていてもかなり把握しにくい状態に💦↓

AMPページと非AMPページの数字を合算したいけど、別々にも見たい
特に多くの人が使うであろうWordpressの「AMP」プラグインでは、あるページの通常ページ(https/●●●●/)とAMP版のページ(https/●●●●/?amp=1)の2種類の両方が自動生成されると、Googleアナリティクス上は別ページとしてレポートされてしまいます。
もちろんAMPページと非AMPページのそれぞれの数字が知りたい場合もあるので、
➀ AMPページと非AMPページを合算したレポートが見たい
➁ AMPページと非AMPページ別々のレポートが見たい
と両方とも知ることができるのがベストですよね。
そこでGoogleアナリティクスの「ビュー」を分ける事で、上記の「➀が可能なビュー」「➁が可能なビュー」を切り替えてレポートを確認できるようにしたいです。
と言っても➁は元からできるので今回は➀のAMPページと非AMPページを合算・統合したレポートが確認できるビューを作成する方法です↓
Googleアナリティクスに「➀AMPと非AMPを合算集計する新しいビュー」をつくる手順
方法は非常に簡単で、既存のGoogleアナリティスクでAMPページと非AMPページが別々に集計されているプロパティに、新たにビューを作成していきます↓
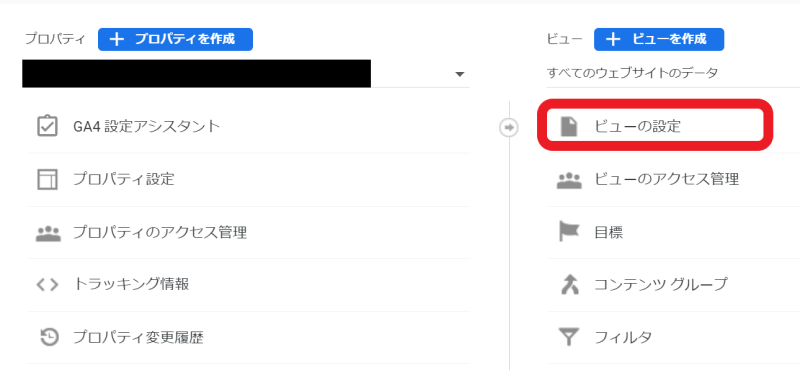
Googleアナリティスクの「管理」(歯車マーク)から、プロパティを選択後「ビューの設定」でAMPと非AMPを合算して集計するビューを追加していきます↓

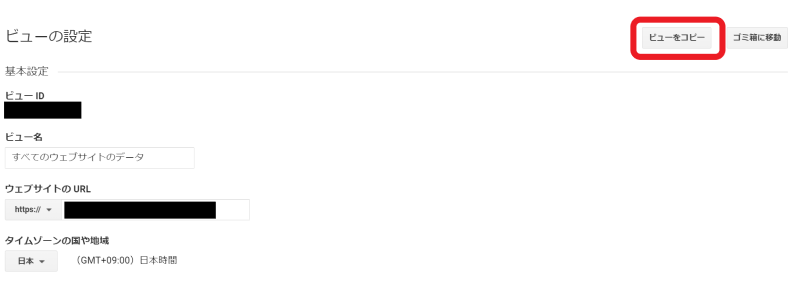
その後「ビューのコピー」を選択し、任意のビュー名を付けて「ビューをコピー」を押します。(ここでは「AMPと非AMPページ合算ver「すべてのウェブサイトのデータ」」と名付けました)

これで今まで使っていたビューのコピーのビューができました。
次にこのビューに「AMPページと非AMPページを合算集計する」という設定に変更します。
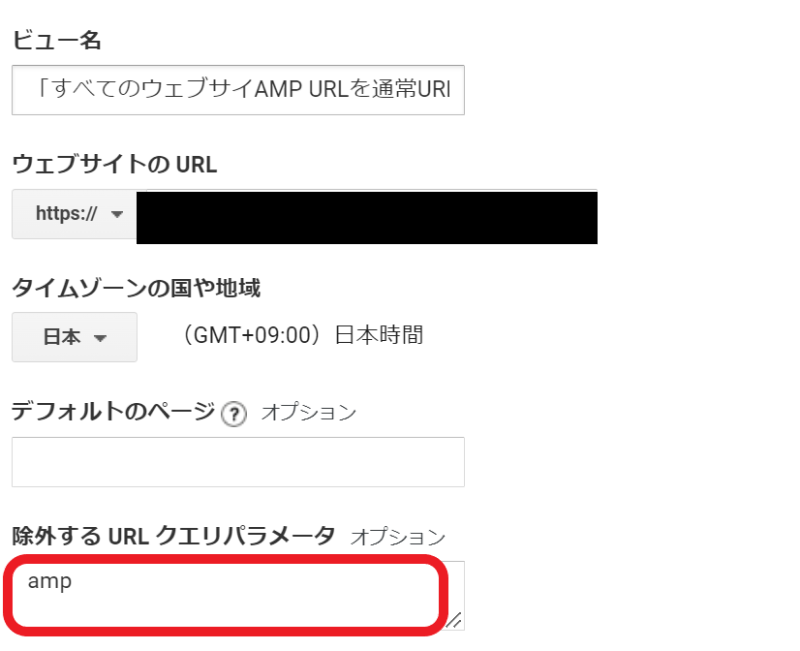
具体的には、先程作成したコピービュー「AMPと非AMPページ合算ver「すべてのウェブサイトのデータ」」を選択後、「ビューの設定」を選択し、ページ下部の「除外するパラメータ」に「AMP」と入力して保存します↓

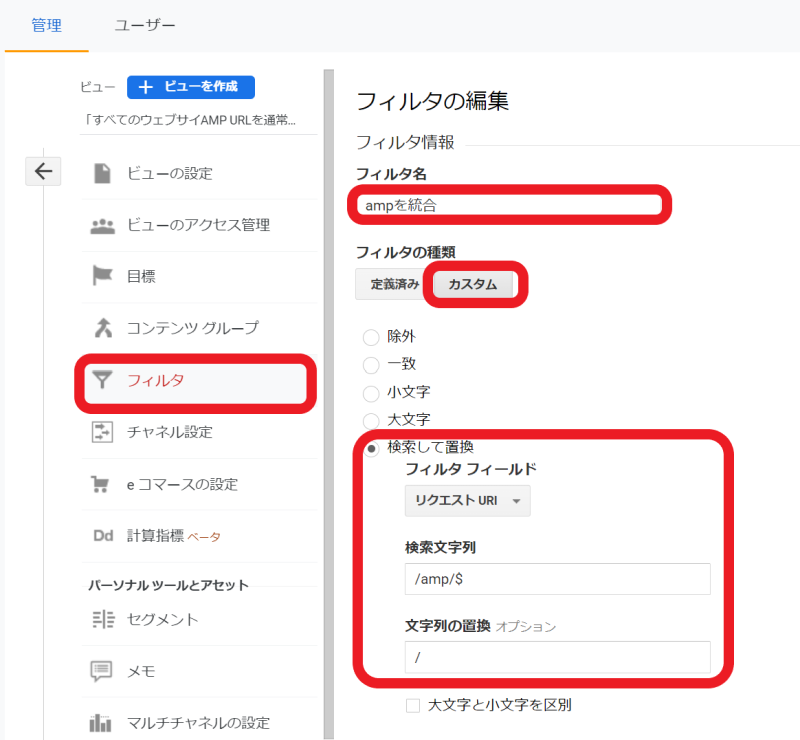
続いて「フィルタ」>「フィルタ追加」から新規でフィルタを作成し、以下のような設定で「https://●●/amp」が付く文字列を「https://●●/」に置換するように設定します↓

あとは保存すれば完了です。
試しに自分でAMPページにテストトラフィックを送ってみて、このビューでリアルタイムでURLのAMPが除外されている事を確認できれば設定完了です。








コメントを残す