WordPressで既に作ってあるサイトを「AMP」プラグインでAMP化する際のメモです。
今までのAMP化関連の記事は別にハブページを作ってまとめています↓
記事を取得できませんでした。記事IDをご確認ください。
AMP化するとGoogleアナリティクスもAMP用のプロパティで計測し、タグもAMP用のHTMLで挿入する事になりますが、Googleタグマネージャー(GTM)も同じように新たにAMP用のコンテナを作る必要があるようです。
以下はAMP用のGTMを導入し、Googleアナリティクスを導入するまでの手順になります↓
【このページのもくじ↓】
➀ GoogleタグマネージャーでAMP用に新たにコンテナを作成する
AMPページにGoogleタグマネージャーを導入するためには、AMP用のコンテナを新たに作って導入し直す必要があります。
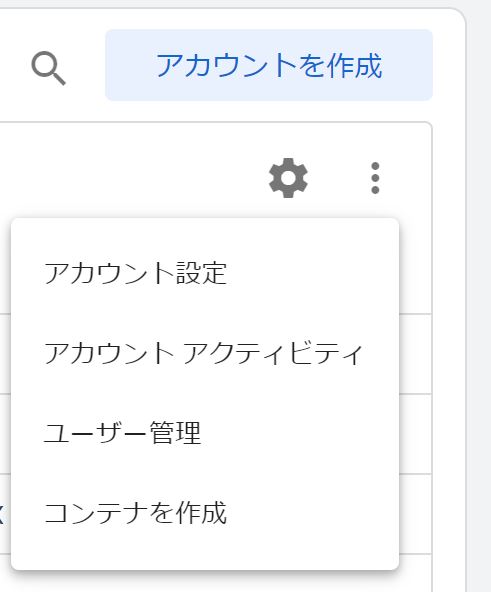
Googleタグマネージャーのコンテナ作成に進みます↓

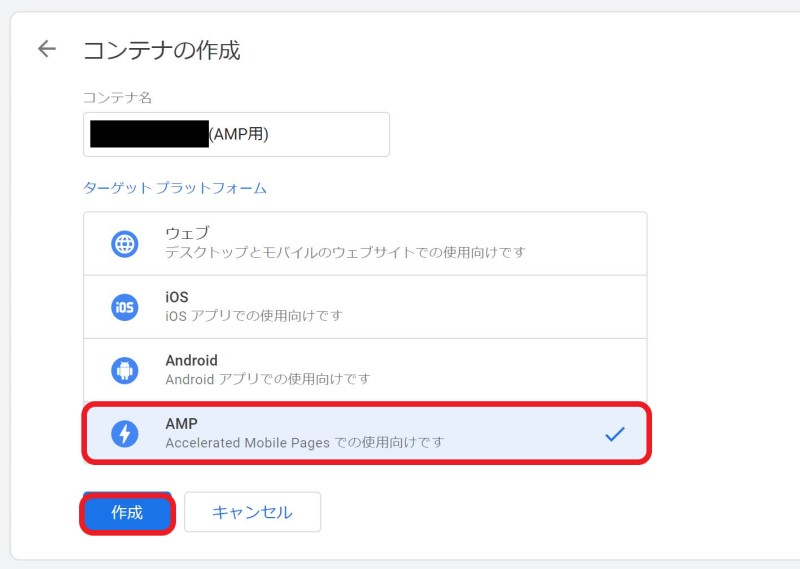
GTMにはAMP用のコンテナコードがあるので以下のように「AMP」を選択して「作成」で進みます↓

➁ GTMのAMP用の2つのコードをサイトのhead内とbody直下にコピペする
そしてGTMのAMP用のコードが2つ発行されるので、サイトの
~の間と、直下にコピペします。
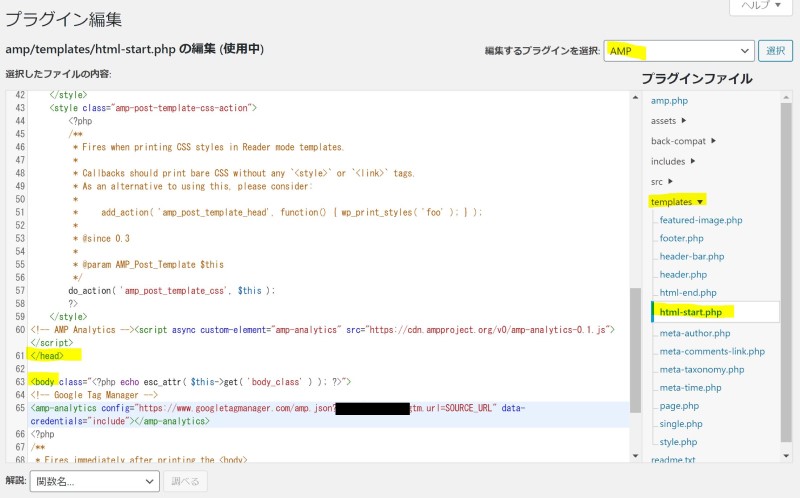
ちなみにワードプレスのプラグイン「AMP」の場合だと、サイドメニューの「プラグイン」>「プラグインエディタ」の管理画面を開き、以下のように「編集するプラグインを選択: 」で「AMP」プラグインに合わせて「選択」ボタンで表示します。

その中から templates > html-start.php にAMP時の
との記述があるので、2つのコードを上記のようにコピペします↓
「1つ目のコードは</head>の上」「2つ目のコードが<body>の下」ですね。
これでGoogleタグマネージャーをAMPページに導入する事ができました。
➂ GTMでGoogleAnalyticsの設定をする
続いてGTM上でGoogleAnalyticsの設定をします。

上記のように直接GoogleAnalyticsのタグをサイトに設定してもいいのですが、GTM経由で設定してもいいです。
GTM経由でGoogleアナリティクスを設定する場合は、GTMのワークスペースから「タグ」>「新規」で以下のように設定します↓
| タグの名前: | 「GoogleAnalytics(任意の名前)」 |
| タグの種類: | Googleアナリティクス:ユニバーサルアナリティクス |
| トラッキングID: | UA-●●●●●●●●-●● (AMPに新たに作ったGAのプロパティのトラッキングIDを入力) |
| トラッキングタイプ: | ページビュー |
| その他の設定: | そのままでOK |
| トリガー: | All Pages |
の設定で「保存」します。
ちなみにここでの「トラッキングID」は、以下記事でもあるように「AMP用のGoogleアナリティクスのプロパティを別で作成したもののトラッキングID」になります。
GoogleアナリティクスではAMPと非AMPでプロパティを分ける必要があるようです。
GTMで上記のGoogleAnalyticsのタグが作れたら右上の「公開」から任意の名前をつけて公開しましょう。
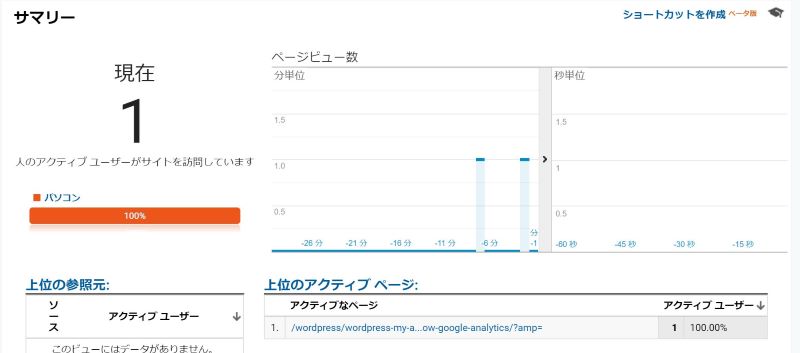
➃ GTM経由でGoogleAnalyticsのアクセスを測定できているか確認(テストトラフィック)
GTMのGoogleAnalyticsタグ公開後は、確認のため自分でAMPページにアクセスしてGoogleAnalytics上のリアルタイムでカウントされているかを確認しましょう。

ちなみにこの方法でGTM経由でGoogleAnalyticsの設定をしている場合、「AMP」プラグインの「アナリティクス設定」での直のGoogleAnalytics設定は不要です。(二重にタグが入ってしまうのでどちらかを削除しましょう)











コメントを残す