記事を書いていると「ここから先はちょっと書こうか迷う」という出し惜しみを感じる事があります。笑
シェアマインドなんて言葉もありますが、何でもかんでも無料で情報を出していくのもどうなのかとも思います。
中には「不特定多数には見せたくないけど、会員や知り合いにだけ見せたいコンテンツ」というのも出てくるかもしれません。
WordPressデフォルトの「パスワード保護」は全部保護しちゃう
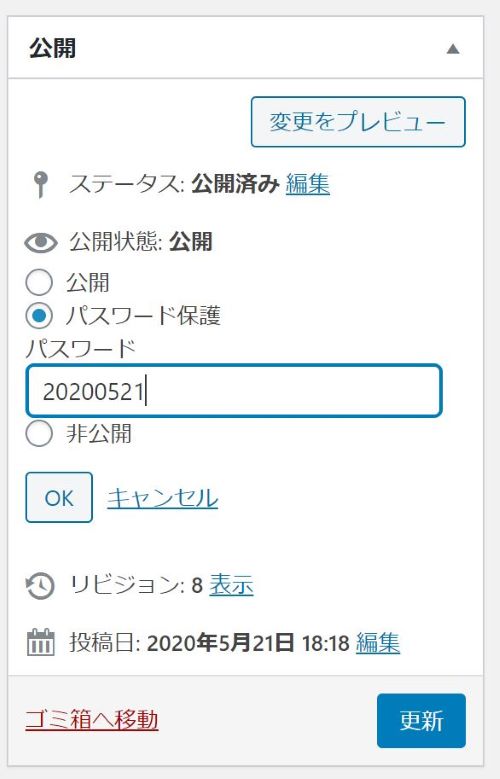
ご存じの通りWordpressの記事投稿画面には「パスワード保護」という設定がありますよね。

確かにこれで簡単にパスワードを入力しないとみることができないように設定できるんですが、こんな感じで殺風景です↓

ここで思ったわけです。
某ニュースサイトの有料ページのように「途中まで見せて、残りはパスワード保護できないかな?」
色々調べていると、超詳しく解説しているサイト様があり、このニーズを無事実装する事が出来たのでメモしておきます。
function.phpに追記する事で、保護ページでもショートコードで囲った部分だけ表示する事が可能に
今回参考(というかそのまま使わせて頂いた)のが、悠雀堂様のページです。
引用:WordPressのパスワード保護で、パスワード未入力でも見える範囲を任意に決められるようにする | 悠雀堂
以下のコードをFunction.phpに記述する事で、記事投稿ページ内でショートコードで囲った部分だけを保護ページに表示させることができるようになります↓(function.phpで記述ミスするとFTPから修正するハメになるので初心者の方は慎重に…)
// パスワードフォーム
function org_password_form() {
global $post;
$preview = '';
if(preg_match('/\[passwd_preview([^\]]*)\]/',$post->post_content)) {
$preview = apply_filters('the_content', $post->post_content);
}
$message = 'このページを閲覧するには、パスワードの入力が必要です。';
if(!empty($preview)) {
$message = '※只今一般公開可能な内容のみを表示しています。'
.'すべてを表示するには、パスワードの入力が必要です。';
$preview = '<hr/><div class="passwd_preview">'.$preview.'</div>';
} else if ( has_excerpt() ) {
$preview = '<hr/><div class="passwd_preview">'.$post->post_excerpt.'</div>';
}
$form = '<form class="passwd_form" action="'
.home_url().'/wp-login.php?action=postpass" method="post">'
.'<p>'.$message.'</p>'
.'<p><input name="post_password" type="password" /> '
.'<input type="submit" value="'.esc_attr__("送信").'" /></p>'
.'</form>';
return $form . $preview;
}
add_filter('the_password_form', 'org_password_form');
// パスワード保護のコンテンツの、プレビューショートコード
function shortcode_passwd_preview( $atts, $content='' ) {
$atts = shortcode_atts(
array(
'authorized' => false,
), $atts, 'passwd_preview' );
$authorized = $atts['authorized'];
$authorized = (empty($authorized) || trim($authorized)==='false')? false: true;
global $post;
if(post_password_required($post)) {
if(!$authorized) return do_shortcode($content);
} else {
if($authorized) return do_shortcode($content);
}
return '';
}
add_shortcode( 'passwd_preview', 'shortcode_passwd_preview' );
Function.phpに問題なく記述できたら、記事投稿画面のコンテンツを以下のショートコードで分割します↓
★すべての場合に表示させたいコンテンツ
~
[passwd_preview authorized=true]
★パスワード入力時のみ表示させたいコンテンツ
[/passwd_preview]
[passwd_preview authorized=false]
★パスワード未入力時のみ表示したいコンテンツ
[/passwd_preview]
パスワード保護中に記事前半だけ表示させたいならこんな感じになりますね↓
★記事の前半部分
~
[passwd_preview authorized=true]
★記事の後半部分
[/passwd_preview]
[passwd_preview authorized=false]
★ここから先を読むにはパスワードが必要になりますm(__)m
[/passwd_preview]
こんな簡単に実装できるなんて… ありがたやありがたや










コメントを残す