他ページで書きましたが、サイトのAMP化を試してみたところ、大きく表示速度が改善したので本格的にAMP化に踏み切る事にしました。
単純にAMP化することでGoogleのページスピードインサイトで表示速度の点数も大きく向上し、それ以上にいちユーザーとしてここまで速度が違えばユーザーの離脱にかなり影響が出るのは想像に難くないですよね。
AI導入後の最近のSEOの判断基準はどんどんユーザーの行動指数寄りになっている事からも、AMP化の効果は無視できないんじゃないかな
と、思ったので今回AMP化を始めた次第ですが、やはり既存のサイトをAMP化するとデザインは崩れるので、その辺の対策も自分用にメモしておきます。
【このページのもくじ↓】
AMP化でやることは超シンプル!「AMP」プラグインを有効化するだけ!
AMP化するだけなら超簡単で、Wordpressプラグイン「AMP」をインストール > 有効化すれば完了です。
有効化後は自動で通常ページとは別にペアとなるAMPページがで生成されています。
例えばこのページなら、
通常ページ:https://www.konamionline.jp/wordpress/my-amplize-flow/
AMP化ページ:https://www.konamionline.jp/wordpress/my-amplize-flow/amp
と、(url)+/amp の別ページが自動生成されます。URLを入力すれば表示を確認する事もできます。(デフォルトでは「投稿記事」のみAMP化ページが自動生成されます)
「AMP」の設定からAMPページを正規化するかどうかのモード選択が可能
「AMP」プラグインがサイドメニューに追加されているので「AMP」>「一般」から設定に入ります。
デフォルトでは「テンプレートモード」が以下の3つ存在し、一番下の「リーダー」になっています。
有効なテーマでは、サイトのフレームワークとして AMP が統合され、そのテンプレートやスタイルを使用してウェブページが表示されます。このサイトは AMP 優先の状態であり、正規 URL は AMP です。テーマやプラグインによっては、通常とは異なる開発作業が必要となります。
⇒全ページが完全にAMPページを正規URLとして扱うページ サイト全体がAMP化OKな状態になったらこのモードにして完了
⇒AMP化後のURLが正規化URLになるので、このページなら「https://www.konamionline.jp/wordpress/my-amplize-flow/」にAMP化したページが表示されます。
有効なテーマのテンプレートを使用してコンテンツの非 AMP 版と AMP 版を生成すると、正規 URL がそれぞれ対応する(対の)AMP URL を持つようになります。AMP 優先のサイトへと徐々に移行する場合は、このモードが便利です。テーマやプラグインによっては、通常とは異なる開発作業が必要となります。
⇒「AMP化したページ」と「AMP化以前のページ」の両方を正規化URLとするモード
⇒このモードに切り替えるとAMP化した場合のエラー箇所などが表示され修正されます。
⇒AMP化後のペアURLは、「リーダーモード」と区別するために (url)+/?amp になります。このページなら「https://www.konamionline.jp/wordpress/my-amplize-flow/?amp」
以前はクラシックモードと呼ばれていました。サイトの雰囲気と一致しない簡易テンプレートを使用して、ペアの AMP コンテンツが生成されます。リーダーモードでは投稿と固定ページのみ AMP を出力できます。モバイルでの閲覧者に対してリダイレクトは実行されません。AMP ページ は AMP 消費プラットフォームによって提供されます。
⇒ペアのAMPページが自動生成(url/amp)されるが、ユーザーに表示されるのはAMPしていないページ(AMP化したページがどうなるのかの確認用)
⇒AMP化後のペアURLはこのページなら「https://www.konamionline.jp/wordpress/my-amplize-flow/amp」となります。
「標準」は完全にAMP対応のページが正規化されるモードなので、まずは一番下の「リーダー(初期設定時)」から、AMPページを改善して公開できる状態にまで修正し、「トランジショナル」 ⇒ 最終的に「標準」までもっていってAMP化を完了させる流れになると思います。
「標準」モードであれば、ユーザー側には特にAMP化ページは表示されない為、サイト運営側でAMP化ページの確認や修正に励むためのモードですね。
ちなみに「リーダー」モードではAMP化したいページを選択する事も可能です。(投稿ページ/固定ページ/ランディングページ/メディアで選択可能)
またWordpressのAMP化プラグインで「Accelerated Mobile Pages」も有名ですが、今回は追加しないでAMP化しました。
「AMP」プラグインを有効化してAMP化されたページを確認
AMPプラグインを「有効化」直後から、全記事にAMPページが自動追加されているので、全記事のAMP化ページを(URL)+/ampで表示して目視確認し、通常ページと見比べてみましょう。
しっかりAMP化できているかどうかは、AMPテストページ(以下)に通常ページのURLを入力してみれば確認可能です↓
ちなみに後述するAMP化のデメリット「デザイン崩れ」対策ですが、完全にケースバイケースなので、共通したコレといった解決策はありません。
目視で通常ページとAMP化ページを見比べて、どの部分がダメなのかをリストアップし、妥協か修正していく事になると思います。
AMP化最大の問題はデザインの崩れ!制限は非表示厳しい
前記の通りAMP化する事自体はプラグインを追加するだけなので超簡単なのですが、問題は「デザイン崩れ」です。
AMP化とはつまり、無駄な外部読込などを最小限にして読み込み速度に全振りしたページと言ってもいいと思います。
表示速度を上げるために、AMP化ページには以下の制限が付きますが、これらがデザイン崩れの主要因となります↓
・CSSの外部からの読込が無効 ⇒style.cssなど様々なCSSが読み込まれないためデザインが崩れまくる
・インラインのスタイル属性も使えない
・javascriptも同様に無効に ⇒jsで動いていた多くのプラグインがAMP化すると起動しなくなる
・一部のHTML構造がAMP用に差し替えに ⇒CSSが有効でもクラス名やID名が変化するので指定先がなくなりデザイン崩れに
・HTMLのクラス名も一部変化 ⇒同上
・最低限のCSSはAMPプラグイン内の「amp/templates/style.php」などの一部の領域にのみ記述可能
・CSSの記述にも制限があり50KB以下
なのでかなりシンプルな状態になります。
前述の通り解決策はケースバイケース過ぎて「これで一発解決!」といったものはなく、AMP前のページを完全再現したいなら、原始的な方法ですが、
目視で通常ページとAMP化ページを見比べて
どの部分がダメなのかをリストアップし
妥協 or 修正していく
という方法になりました。
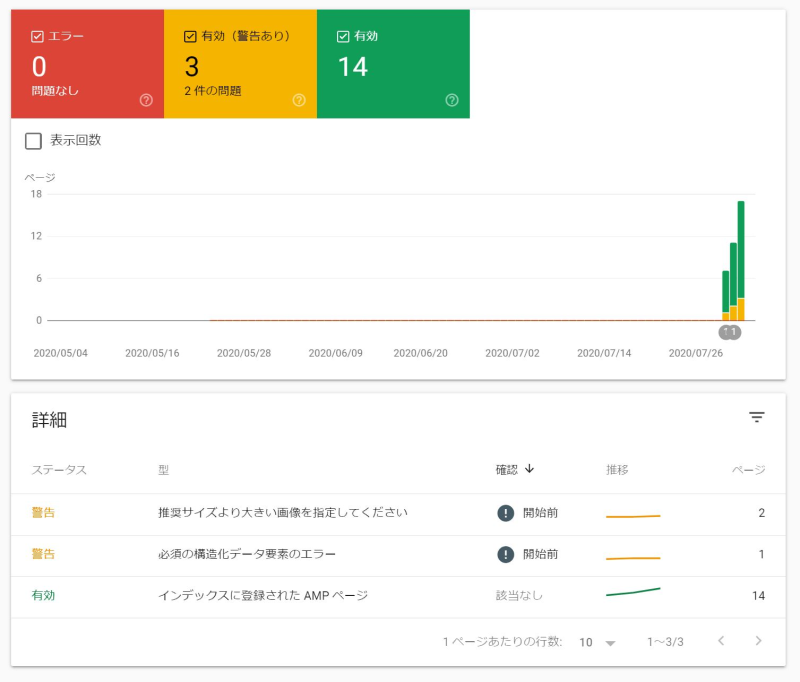
AMP化後はサーチコンソールから「AMP化ページ」のインデックス登録が徐々に確認できる!エラーや渓谷の詳細も
AMPプラグイン有効化にモードを「トランジショナル」や「一般」に設定すると、徐々にAMP化ページがインデックス登録されていきます。
具体的なインデックスページについては「サーチコンソール」上の拡張機能「AMP」から確認できます↓

エラーは無いけど警告が出てますね(´;ω;`)
またエラー部分に関しても、エラーが出ているページやエラー内容までサーチコンソールで確認できるため、AMP化後のエラーチェックはサーチコンソールからする事になりそうです。











コメントを残す