ページの表示速度を上げる事は今や必須事項となりつつあり、サイトの健康状態を確認するGoogleの「サーチコンソールでも」表示速度が遅いと「ウェブに関する主な指標」で「不良URL」「改善が必要なURL」として警告されます。
「表示速度が遅い」と言っても様々な原因がありますし、表示速度以外にもユーザー体験を悪くする要素は多いですが、それら総合的なサイトの表示に関する評価と問題を確認する「ページの健康診断」ともいえる定番サービスに「PageSpeed Insights」があります。
今回は「PageSpeed Insights」の中でも「AwesomeFonts」導入によって起こる問題について、自分なりの解決方法を見つけたのでφ(`д´)メモメモ…
【このページのもくじ↓】
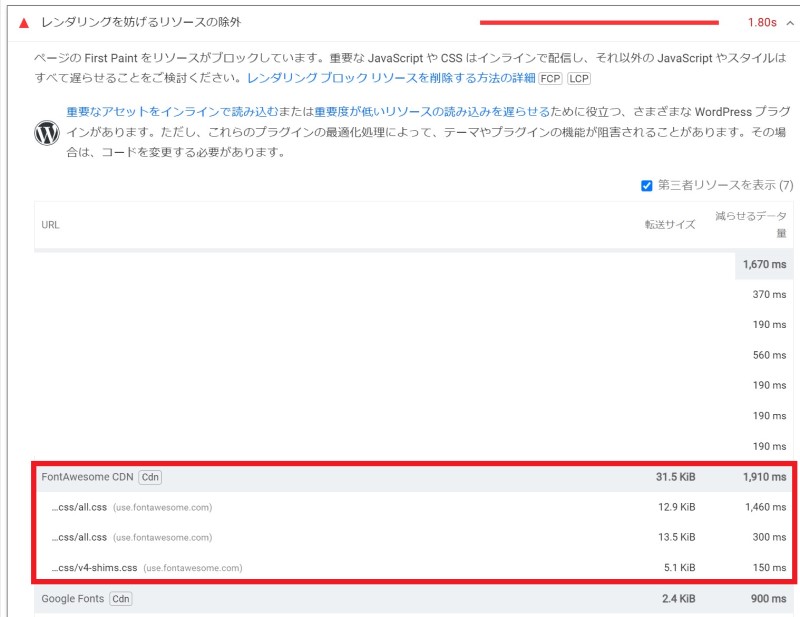
「PageSpeed Insights」の「レンダリングを妨げるリソースの除外」の「FontAwesome CDN」
使っているワードプレスのテーマやプラグインなどによっても変わってきますが、WebFontの中でも定番の「FontAwesome」を導入することによって起きる「PageSpeed Insights」の問題として、この「レンダリングを妨げるリソースの除外」です。

「Font Awesome ●」をローカル(自分のサーバ内)にアップし、そこに読みに行けばOK
これはページを表示されるために読み込むたびに「FontAwesomeFont」の部分をFontAwesome CDNに取りにいくために起こるので、解決策としては「FontAwesome」を自分のサーバに入れて、そこから読み込むようにするのがベストです。
FontAwesome公式ページからフォルダごとダウンロードすることができます↓
無料版の「Free for Web」で任意のバージョンの「Font Awesome」をダウンロードします。
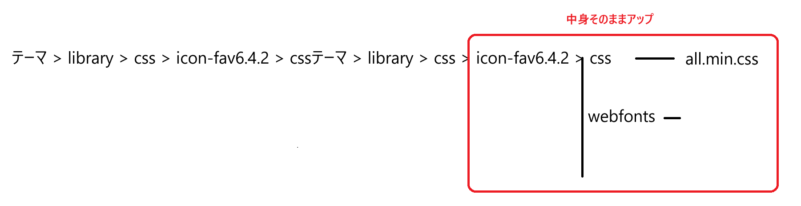
様々なサイトで「webfonts」フォルダと「CSS」フォルダ内の「all.min.css」だけ自分のサーバにアップロードすると解説されていますが、なぜかうまく動かなかったので、丸々「fontawesome-free-●●」のフォルダごと、自分のサーバにアップしました。
今回はオープンケージさんの「ハミングバード」というテーマを使っていたので以下のディレクトリになります。
wp-content/themes/hummingbird/library/css に「icon-fav6.4.2」というフォルダを作り、その中に「 css」フォルダや「webfonts」などを作って丸々アップロードしました

確認のため、FTPで「all.min.css」のフルパスをコピペして、ブラウザのURLバーに入力して問題なく「Font Awesome ●(バージョン)」が表示されているか確認します。
「all.min.css」の読込はFunction.phpからでOK
続いてアップロードした「all.min.css」を
内から読み込ませたりするのですが、今回はFunction.phpに以下のコードを記述することで上手くいったのでこちらを紹介します↓
/***** ◆FontAwesome アイコン◆ *****/
/* アイコンの読み込み */
function sample_fa_icon_init() {
//スタイルシートの登録
wp_register_style( ‘sample-fa-icons’, get_template_directory_uri().’/library/css/icon-fav6.4.2/css/all.min.css’, array(), filemtime(get_stylesheet_directory() .’/library/css/icon-fav6.4.2/css/all.min.css’), ‘all’ );
//スタイルシートの読み込み
wp_enqueue_style(‘sample-fa-icons’);
}
add_action( ‘enqueue_block_assets’, ‘sample_fa_icon_init’);
参考:ブロックエディターでプラグインを使わずにFont Awesomeなどのアイコンフォントを使う方法
もとの「FontAwesome CDN」へ読みに行っていた以下のような記述は消しましょう↓
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css"/>
これでAwesomeFontが表示されるか確認しましょう。
ウェブフォント読み込み中のテキストの表示
もう1つ「PageSpeed Insights」のWebFont周りで多い問題が、「ウェブフォント読み込み中のテキストの表示」です↓

font-display の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読めるようにしてください。
と表示されており、これの意味は「これらWebFontを読み込みされるまでに、何か代わりに暫定表示させておけよ」という意味です。
今回のサイトではありませんでしたが、ここに「Font Awesome」が表示されているケースも多いです。
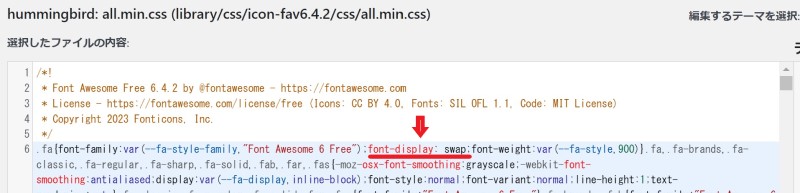
解決方法は非常に簡単で、その要素にCSSで「font-display: swap;」を追加するだけです。
「Font Awesome」の場合だと、ここまでの手順でローカルに「Font Awesome」をアップロードしているので、「all.min.css」の中に以下のように「font-display: swap;」を書くだけで解決できます↓

プラグインによっては「Awesome CDN」へ読みにいくものも⇒ローカルから読み込みたい
また、プラグインなどによっても「Font Awesome」で表示するために勝手に「Awesome CDN」へ読みに行っているものも稀にあります。
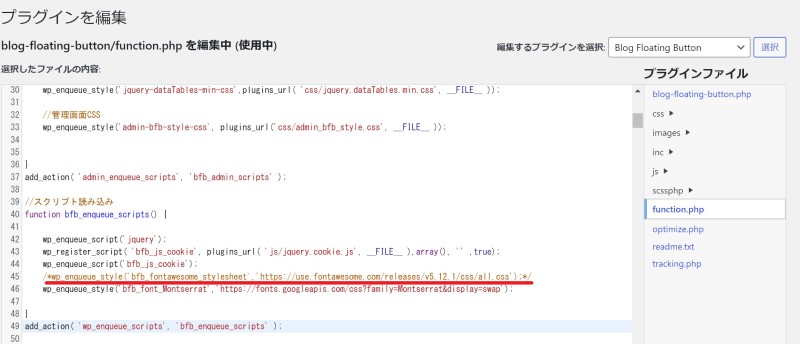
今回の自分の例だと「Blog Floating Buttom」というプラグインでは blog-floating-button / function.php内にAwesome CDNに読みに行く記述があったので、コメントアウトしました↓

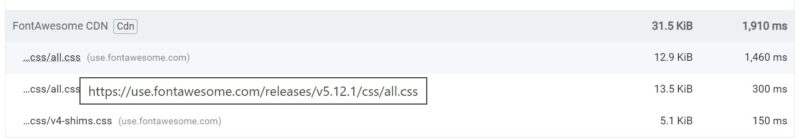
見つけ方としては「PageSpeed Insights」で実際にカーソルを合わせると、読込先のURLが確認できます↓

この読み先のURLをコピーして、実際の自分のページを開きソースコードを表示して、「Ctrl+F」でペーストすれば、ページ内のどの部分から読みに行っているのか確認できるので、記述箇所を特定しやすいです。









コメントを残す