ページ内でグラフで説明したい場合、エクセルなどで作成したグラフを画像としてページ内にアップロードしていたのですが、Wordpressのプラグイン「M Chart」でそのまま作成できるようになりました。
【このページのもくじ↓】
WordPressプラグイン「M Chart」の使い方の手順
まずプラグイン「M Chart」をインストール&有効化します。

プラグイン有効化後はダッシュボード左に「チャート」というメニューが追加されているので「チャートを追加」から新たなグラフの作成に進みます↓

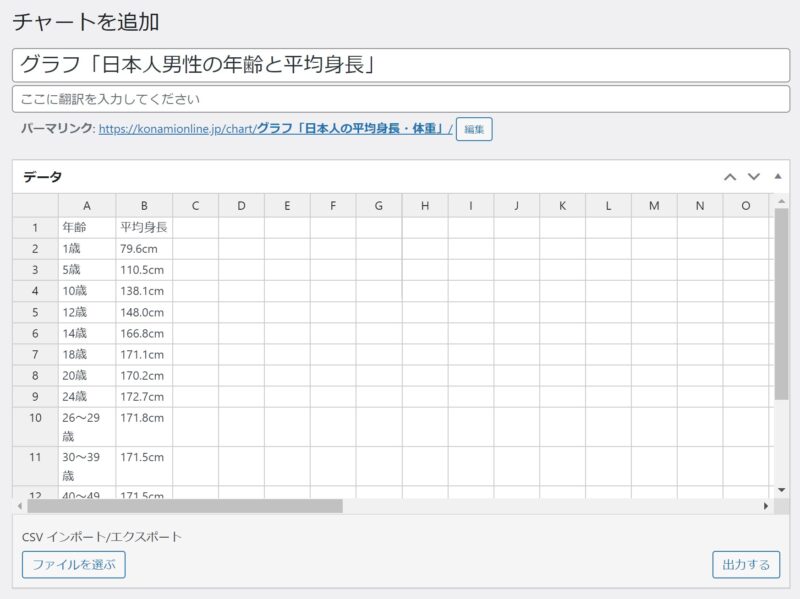
エクセルでグラフを作成するようにセルにデータを入力します(CSVでのインポートも可能)
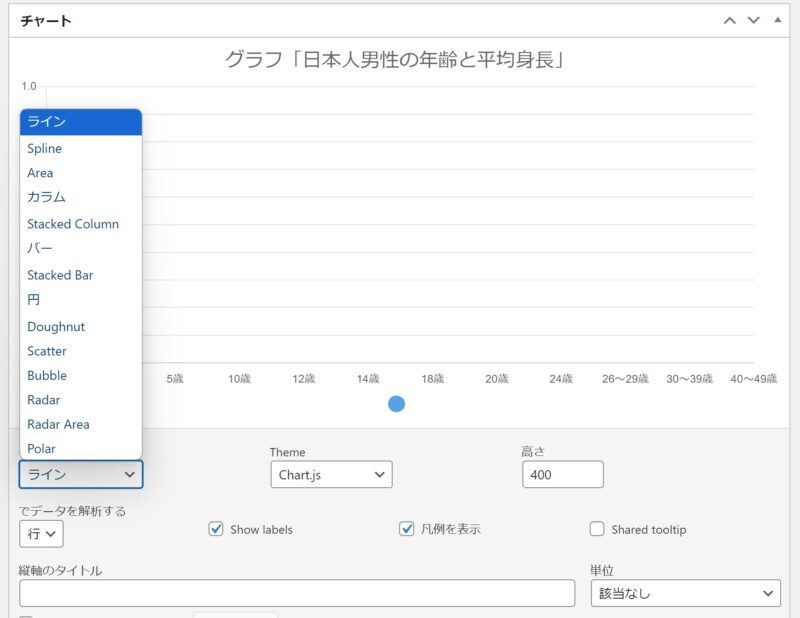
その後、ページ中段で「グラフのタイプ」を選択して「公開」すればOKです。

ページ中段にそのグラフの「ショートコード」が表示されているので、グラフを表示したいページの箇所に記載されているショートコードを設置するだけで作成したグラフが表示される仕組みになっています。

グラフのタイプの種類について
このプラグイン「M Chart」で作成できるグラフの種類(タイプ)は以下の種類があります↓







コメントを残す