ワードプレスを使っているととても便利な機能の1つに「ショートコード」というものがあります。
ショートコードとは、簡単に言うと決まった文章やコードを1つのショートカットに設定する方法です。
以前僕は毎回Function.phpに記載して設定していたのですが、Wordpressには様々なショートコードを簡単に設定できるプラグインが存在します。
超便利なプラグイン「Post Snippet」がエラーで更新できない…代替策『Snippy』
中でも「Post Snippet」というプラグインは複数のショートコードの設定が1ページに一覧になっており、かなり便利で多用していました。

しかしこの「Post Snippet」は長く使っていると何度かエラーで使えなくなる事がありまして…
そして今回ショートコードの設定内容が保存できないという致命的なエラー(正確には「Save」を押しても「undefined」と表示されて反映されない)に遭遇し、設定したショートコードが一切更新する事ができなくなってしまいました。
フォーラムを調べたりと色々な情報を試してみましたが「Post Snippet」のエラーは何時間も色々試すも解決できず。
結局「Post Snippet」は諦めて代替できるプラグインを探すことにしました。
そこで発見した「Snippy」というプラグインが「Post Snippet」の代わりに使えたのでメモしておきましょう。
「Snippy」の導入方法
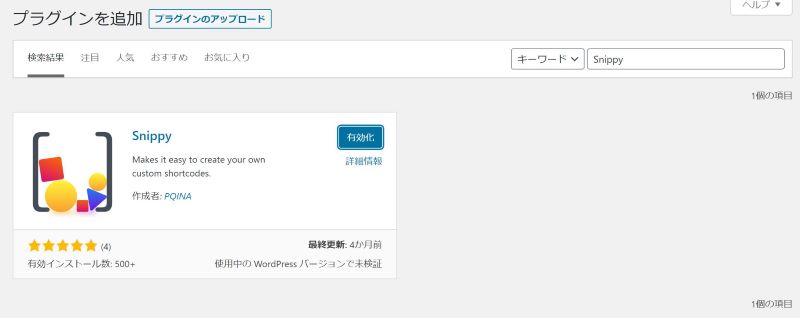
「Snippy」というプラグインの導入方法は他のプラグインと同じく、WordPressの管理画面左メニューの「プラグイン」>「新規追加」から「Snippy」で検索すると見つかるので「インストール」>「有効化」しましょう↓

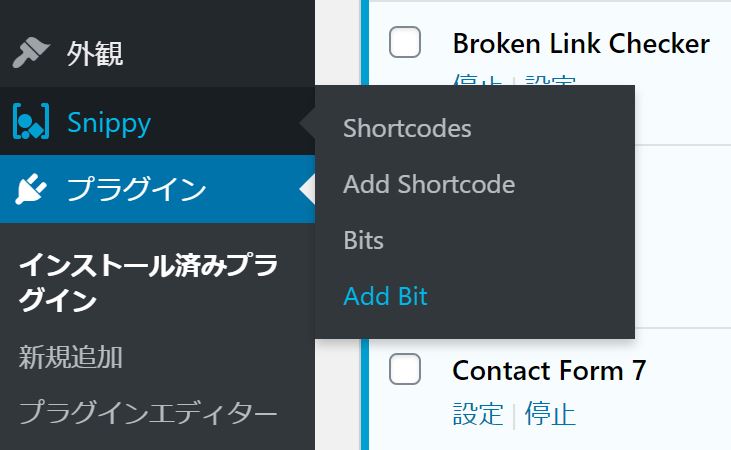
有効化後はダッシュボードの左メニューに「Snippy」と表示されているので以下の手順でショートコードの設定をしていきます↓

「Snippy」の設定方法
続いて実際に「Snippy」でショートコードを作る設定方法です。
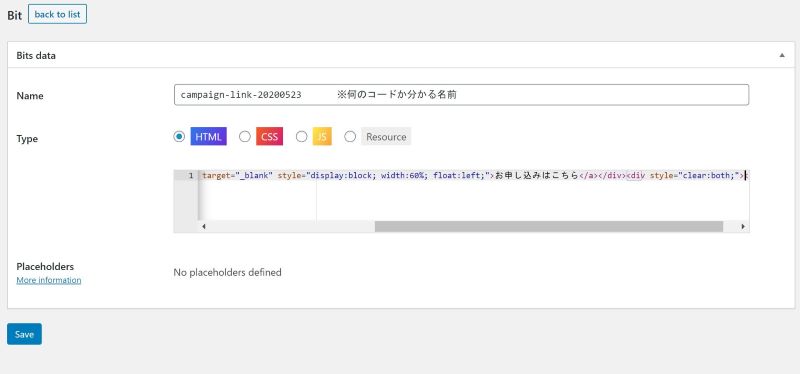
まずはWordPressの左メニューの「Snippy」>「Add Bit」からコードを登録していきます。
bitの名前は何のコードなのかわかるように英数字で。
その下に実際のコードを記入していきます。

今回は例で適当にキャンペーン用のボタンを作ってます。
続いて上の「Add Bit」で作ったものをショートコードに登録していきましょう。左メニューから「Snippy」>「Add ShortCode」で登録画面へ。

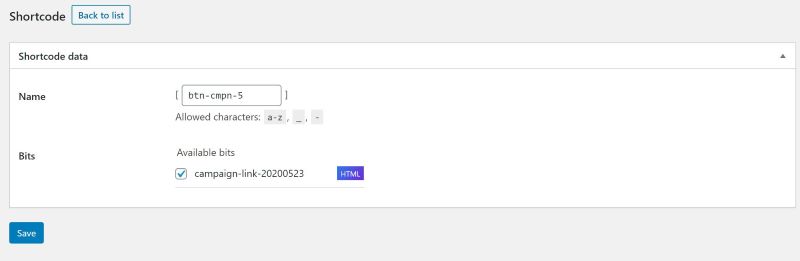
今度は実際にショートコードにする”【 ●●●●● 】”の部分を決め、割り当てるBit(先程作ったもの)を割り当てていきます。
今回は「btn-cmpn-5」というショートコードに先程のキャンペーンボタンのコードを割り当てたので、記事投稿画面などで【btn-cmpn-5】と入力すればキャンペーン用のボタンが表示されます。
特に複数の記事で作ったショートコードを使っておけば、後でショートコードの設定を変更すれば全記事がまとめて変更されるのでかなりの時短になりますね♪
僕の場合、ちょこちょこ更新されるキャンペーンの訴求やボタン部分はショートコードで作っておいて、キャンペーン内容が変わっても1か所を修正するだけで全記事のキャンペーン部分が変更されるのでとても助かっています。







コメントを残す